Cách tạo trang web kinh doanh
Một trang web là điều cần thiết đối với thương hiệu doanh nghiệp.
Nó có thể giúp bạn tạo ra khách hàng tiềm năng.
Nó truyền đạt thông tin về công ty và các dịch vụ của nó.
Có một trang web phù hợp với tất cả các doanh nghiệp - hãy bắt đầu xây dựng trang web của bạn ngay hôm nay!
Tạo trang web kinh doanh miễn phí »Tại sao phải tạo một trang web kinh doanh
Trang web mang lại uy tín cho doanh nghiệp.
Đó là một cách tốt để giới thiệu doanh nghiệp của bạn với khách hàng tiềm năng và những người khác.
Ngoài ra, để mọi người cập nhật tin tức về công ty của bạn.
Trang web có thể giải thích doanh nghiệp của bạn là gì.
Trang web của doanh nghiệp sẽ giúp bạn kết nối với những người quan tâm đến doanh nghiệp của bạn. Hãy chắc chắn rằng nó xuất hiện một cách tốt và trang nhã!
Tôi cần biết gì để tạo trang web kinh doanh của mình?
HTML, CSS và JavaScript là những ngôn ngữ cơ bản để tạo một trang web.
Đó là tất cả những gì bạn cần để tạo trang web kinh doanh của mình.
- Tạo cấu trúc bằng HTML. Điều đầu tiên bạn phải học là HTML, ngôn ngữ đánh dấu tiêu chuẩn để tạo các trang web. Học HTML ❯
- Tạo kiểu bằng CSS. Bước tiếp theo là học CSS, thiết lập bố cục trang web của bạn với màu sắc, phông chữ đẹp mắt và hơn thế nữa. Học CSS ❯
- Làm cho nó tương tác với JavaScript. Sau khi học HTML và CSS, bạn nên học JavaScript để tạo các trang web động và tương tác cho người dùng của bạn. Học JavaScript ❯
Chúng tôi đã tạo sẵn nhiều mẫu để bạn sử dụng.
Tải các mẫu trong W3Schools Spaces . Bắt đầu với việc xây dựng một trang web cho doanh nghiệp của bạn trong một vài cú nhấp chuột.
Bắt đầu "* Không cần thẻ tín dụng
Làm cách nào để bắt đầu
Có hai cách để bắt đầu xây dựng một trang web kinh doanh.
Xây dựng từ đầu hoặc sử dụng mẫu.
Xây dựng trang web kinh doanh từ đầu
Một trang web kinh doanh có thể có nhiều loại phần khác nhau.
Dưới đây là một số phần quan trọng của trang web doanh nghiệp:
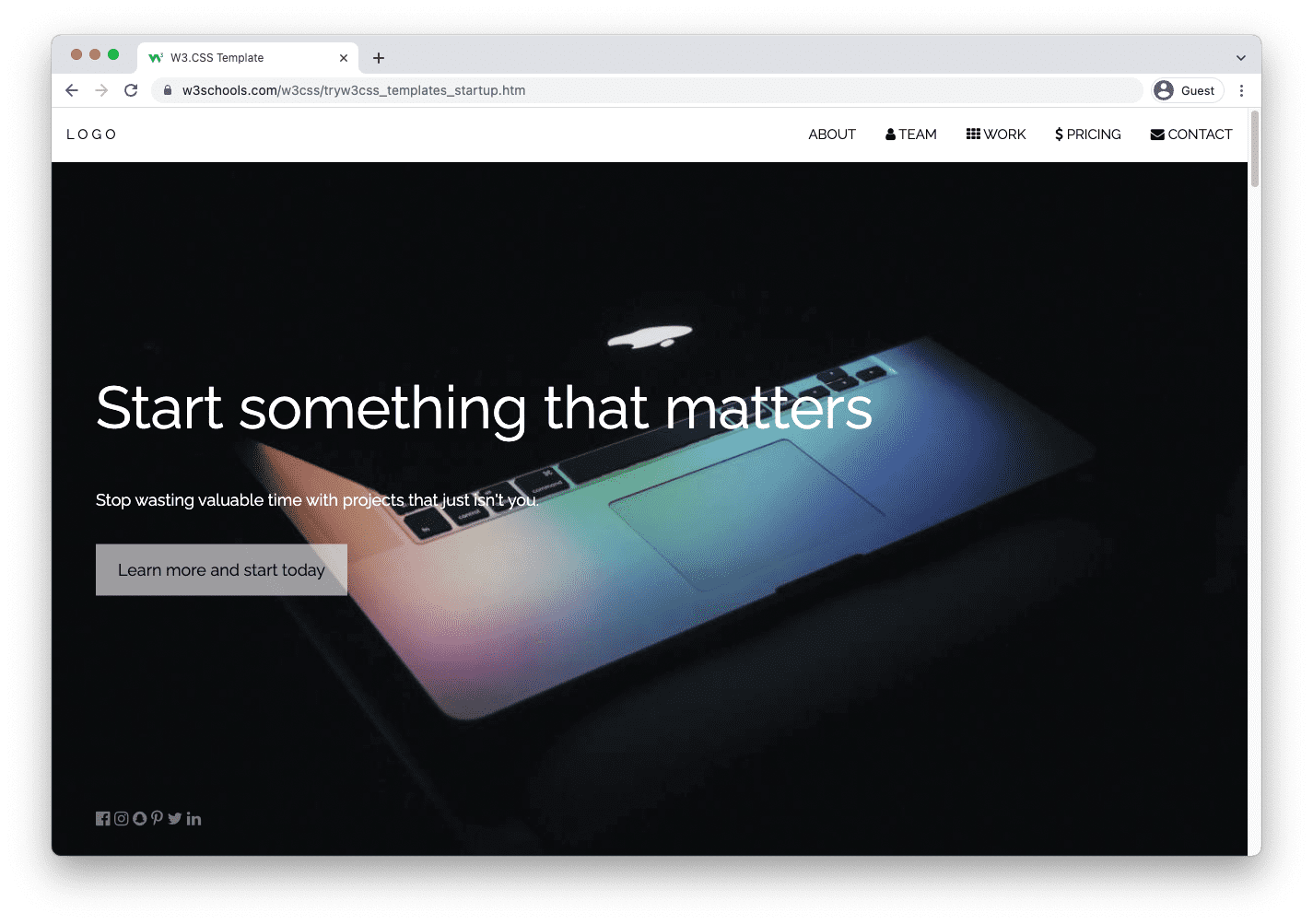
1. Anh hùng.
Phần anh hùng là thứ đầu tiên mọi người nhìn thấy khi họ vào trang web doanh nghiệp của bạn.
Nó được hiển thị dưới menu.
Phần anh hùng giúp người đọc hiểu những gì bạn cung cấp, lý do tại sao ai đó nên làm việc với bạn và giá trị bạn cung cấp với các dịch vụ của mình.
Nó thường chứa nút kêu gọi hành động như "liên hệ", "khám phá dịch vụ" hoặc tương tự ..

2. Phần Giới thiệu.
Cung cấp cho người đọc một bản tóm tắt về doanh nghiệp của bạn.
Bao gồm các chủ đề như lịch sử, kinh nghiệm của bạn, điều gì khiến bạn nổi bật hơn những người khác.
Giữ văn bản ngắn gọn.
Cấu trúc thông tin theo cách dễ đọc và dễ hiểu.

3. Phần dịch vụ.
Liệt kê các dịch vụ mà doanh nghiệp của bạn cung cấp.
Đảm bảo rằng các dịch vụ được giải thích tốt và dễ hiểu cho khách truy cập trang web.

4. Phần liên hệ.
Nó chứa thông tin liên hệ như địa chỉ email và số điện thoại
Nó cũng có thể có biểu mẫu liên hệ, vị trí, giờ làm việc, liên kết đến mạng xã hội, v.v.

5. Phần chính sách bảo mật.
Chính sách bảo mật cho phép khách truy cập vào trang web của bạn biết bạn sẽ làm gì với dữ liệu của họ.
Đó là điều bắt buộc đối với mọi trang web thu thập dữ liệu.
Nó giải thích cách thông tin được thu thập, cách thức sử dụng, dữ liệu có được chia sẻ với bên thứ 3 hay không và cách khách truy cập có thể truy cập thông tin cá nhân của họ

Trang web doanh nghiệp cũng có thể chứa một trong hai phần sau:
- Tâm nhìn chiến lược công ty
- Công việc có sẵn
- Đội của chúng tôi
- Khách hàng của chúng tôi
- Lời chứng thực
- Blog
- Sự kiện
- Câu hỏi thường gặp
- Các sản phẩm
- Tin tức
- Các điều khoản và điều kiện
Xây dựng với một mẫu
Bắt đầu với các mẫu là một cách tốt để lấy cảm hứng và học hỏi.
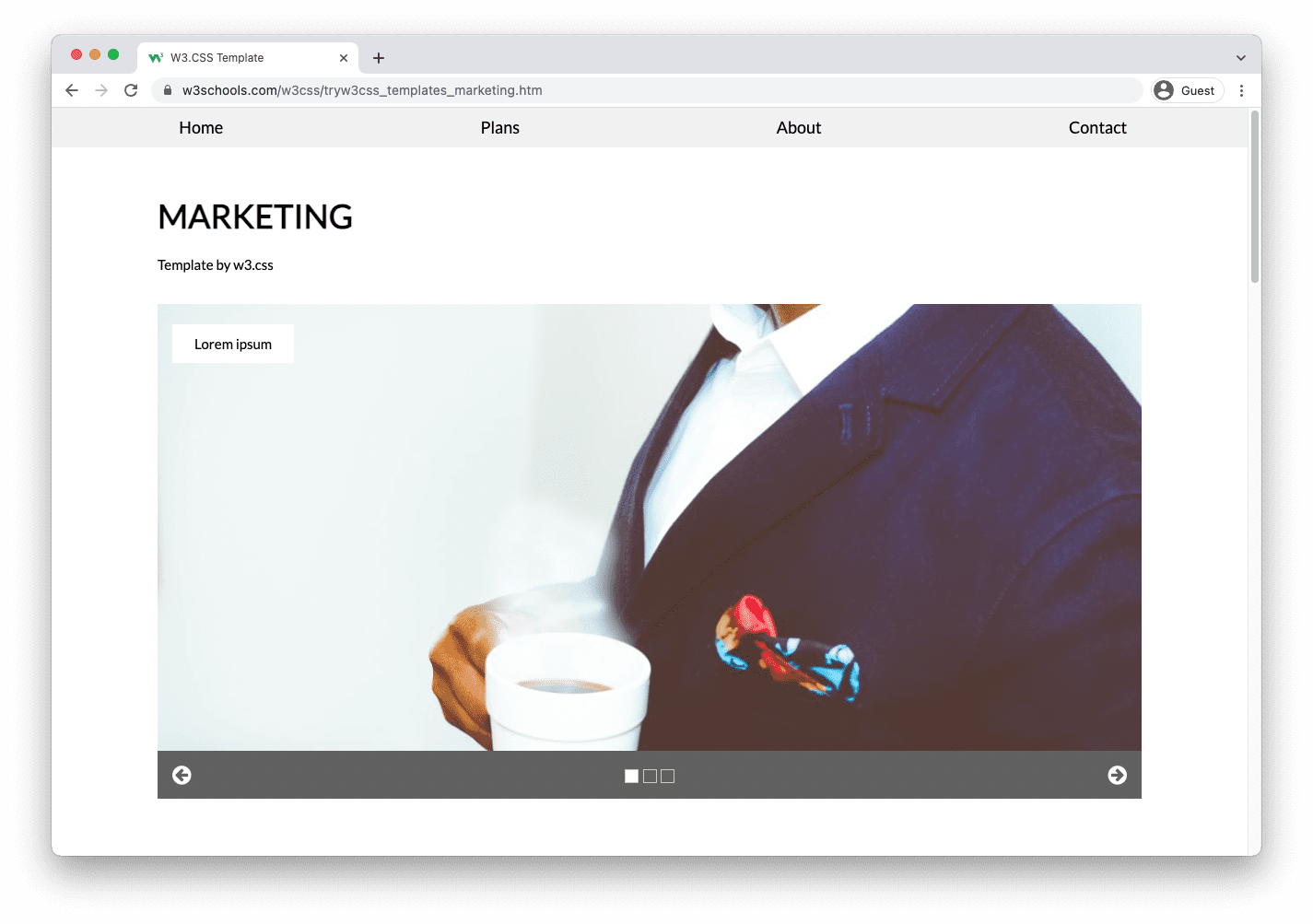
Chúng tôi có các mẫu làm sẵn mà bạn có thể sử dụng. Dưới đây là một số ví dụ:
Có sẵn các mẫu trang web doanh nghiệp trong W3Schools Spaces. Chúng có thể được tải trực tiếp vào dịch vụ.
Bạn có thể tải mẫu trang web doanh nghiệp trong W3Schools Spaces . Vì vậy, hãy bắt đầu với việc xây dựng một trang web doanh nghiệp trong một vài cú nhấp chuột!
Bắt đầu "* Không cần thẻ tín dụng