Cách tạo một danh mục đầu tư
Danh mục đầu tư là điều cần thiết để được chú ý.
Tạo danh mục đầu tư là một cách tốt để tăng cường sự hiện diện trực tuyến của bạn.
Danh mục đầu tư được sử dụng để giới thiệu các kỹ năng và dự án của bạn.
Nó có thể giúp bạn kiếm được việc làm, hợp đồng biểu diễn tự do, hoặc thực tập.
Tạo danh mục đầu tư của tôi miễn phí »Một danh mục đầu tư là gì
Danh mục đầu tư có thể có cùng mục đích với CV. Hầu hết các CV được viết bằng văn bản, trong khi portfolio là để giới thiệu, vì vậy nó trực quan bằng hình ảnh và thường chi tiết hơn CV.
Đó là nơi bạn có thể thể hiện kinh nghiệm làm việc của mình và giới thiệu những dự án mà bạn tự hào nhất.
Danh mục đầu tư trực tuyến của bạn có thể được chia sẻ với liên kết của nó với các công ty, người quản lý tuyển dụng và nhà tuyển dụng để họ có thể chú ý đến bạn.
Đó là việc thể hiện và cho người khác hiểu bạn là một người chuyên nghiệp.
Tại sao phải tạo một danh mục đầu tư
Đó là một cách tuyệt vời để tăng sự hiện diện trực tuyến của bạn và được chú ý.
Nó có thể được sử dụng để kiếm việc làm hoặc thu hút khách hàng đến với dịch vụ của bạn.
Có nó trực tuyến như một trang web. Giúp mọi người trên khắp thế giới có thể tìm thấy bạn.
Thiết kế của danh mục đầu tư sẽ cho người đọc ấn tượng về con người của bạn. Hãy chắc chắn rằng nó xuất hiện một cách tốt và trang nhã!
Danh mục đầu tư dành cho ai
Tạo một danh mục đầu tư có thể quan trọng đối với sự nghiệp của bạn.
Nó có thể hữu ích khi tìm kiếm một công việc, một hợp đồng biểu diễn tự do hoặc thể hiện kỹ năng của bạn với khách hàng mới.
Các vai trò điển hình sử dụng danh mục đầu tư là các chuyên gia, chẳng hạn như, nhưng không giới hạn ở:
- Nhà phát triển phần mềm
- Nhà thiết kế UX
- Thiết kế đồ họa
- Thợ chụp ảnh
- Chuyên gia tiếp thị
- Kiến trúc sư
- Nhà văn
Bạn đã từng nghe về W3Schools Spaces ? Tại đây, bạn có thể tạo danh mục đầu tư của mình từ đầu hoặc sử dụng mẫu và lưu trữ miễn phí.
Bắt đầu miễn phí ❯* Không cần thẻ tín dụng
Các phần quan trọng nhất trong một danh mục đầu tư là gì
Có nhiều cách khác nhau để tạo một danh mục đầu tư.
Làm thế nào để tạo ra nó phụ thuộc vào kiểu chuyên gia bạn là gì, bạn đang xây dựng nó cho ai và tại sao bạn lại tạo ra nó.
Bạn phải thử nghiệm, thất bại và học hỏi để tìm ra loại danh mục đầu tư phù hợp với bạn!
Có một số phần cần thiết cho tất cả các loại danh mục đầu tư, được tóm tắt dưới đây:
1. Phần anh hùng.
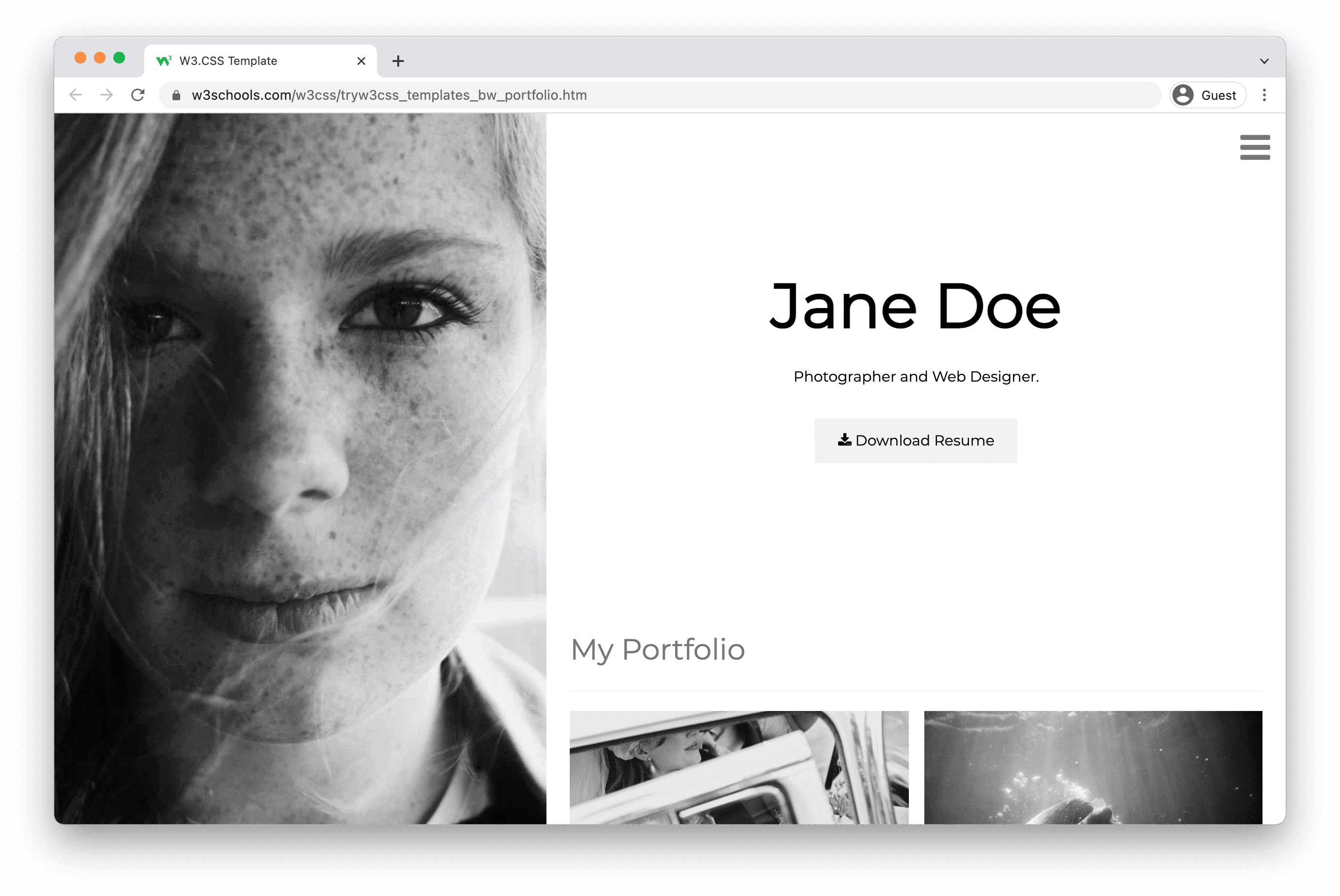
Phần anh hùng là thứ đầu tiên mọi người nhìn thấy khi họ vào danh mục đầu tư của bạn.
Nó được hiển thị dưới logo và menu của bạn.
Phần anh hùng giúp người đọc hiểu những gì bạn cung cấp, lý do tại sao ai đó nên làm việc với bạn và giá trị mà bạn cung cấp với các dịch vụ của mình.
Nó thường chứa một nút kêu gọi hành động như "liên hệ với tôi", "đặt một cuộc họp" hoặc tương tự.

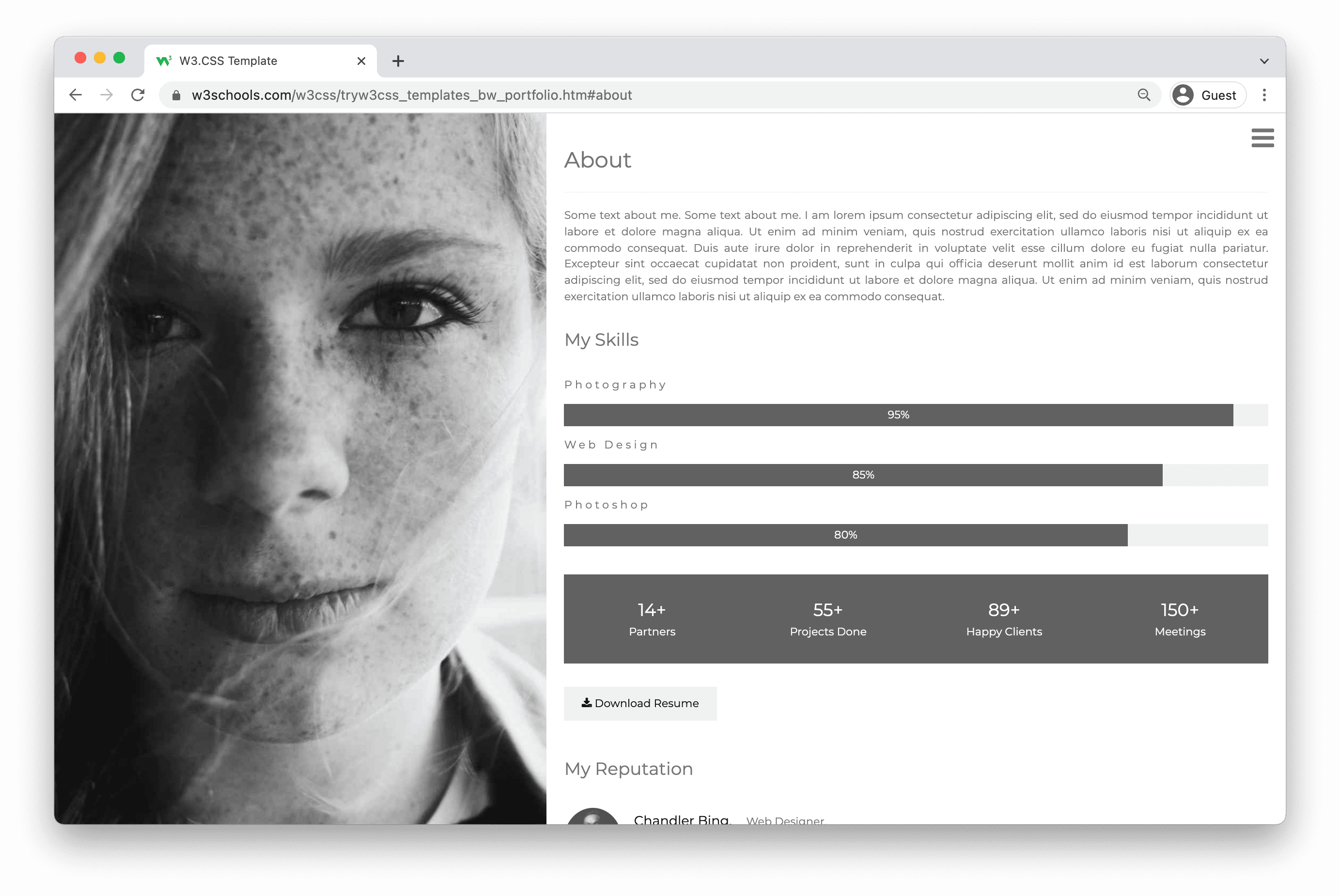
2. Phần giới thiệu về tôi.
Cung cấp cho người đọc một bản tóm tắt ngắn về bản thân bạn.
Bao gồm các chủ đề như trình độ học vấn, kinh nghiệm làm việc, dự án và sở thích của bạn.
Giúp người đọc hiểu những gì bạn đam mê và siêu năng lực của bạn (những điều bạn thực sự giỏi).
Hãy nhớ giữ cho nó ngắn gọn và đơn giản.

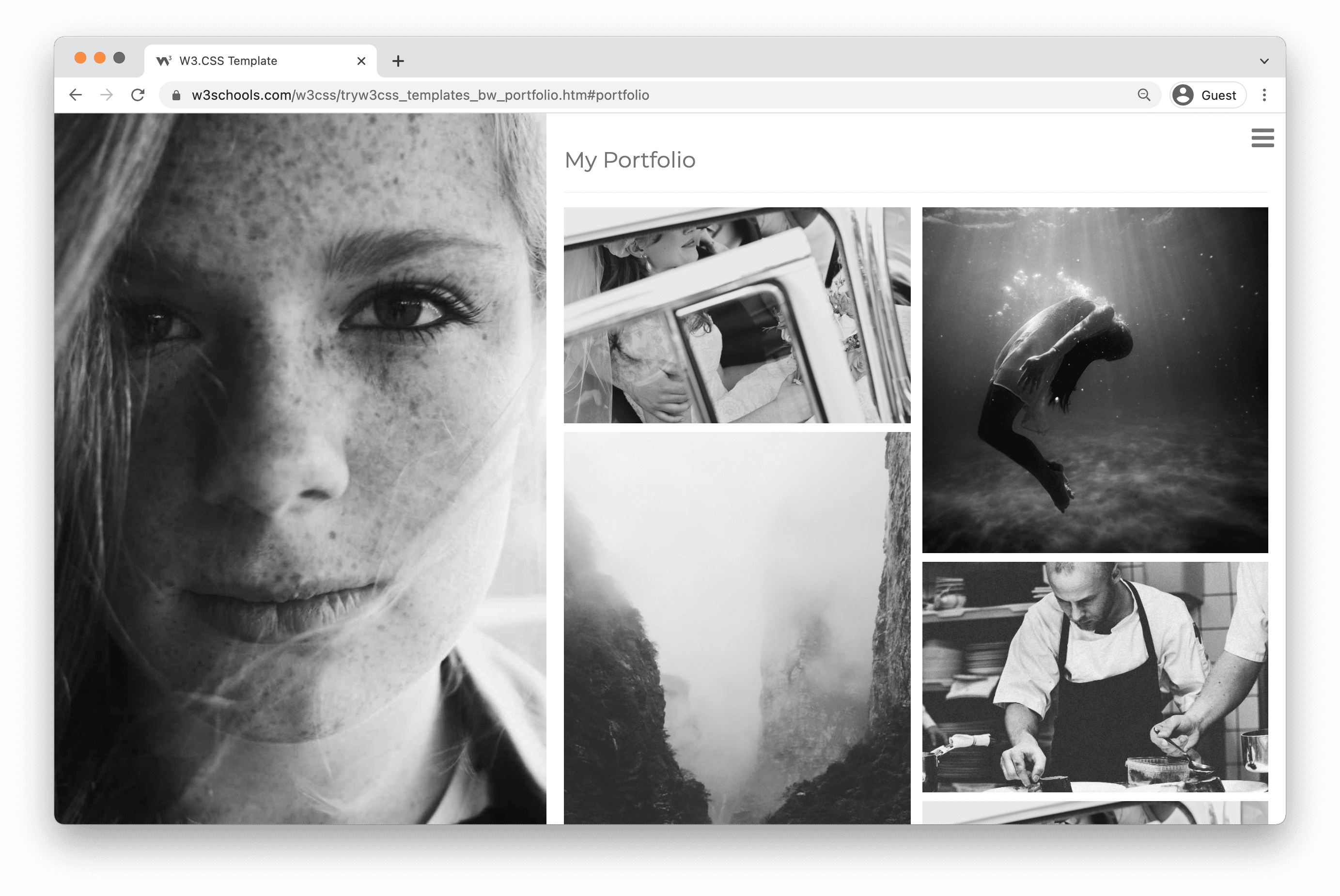
3. Phần dự án.
Liệt kê các dự án mà bạn đã làm việc. Cách được sử dụng nhiều nhất là sắp xếp danh sách theo ngày tháng, nhưng trong một số trường hợp, bạn có thể sắp xếp chúng theo một cách hợp lý khác.
Thêm thông tin chi tiết vào từng dự án, bao gồm vai trò của bạn, những gì bạn đã làm và dự án diễn ra như thế nào.
Thêm hình ảnh để giới thiệu những gì bạn đã xây dựng là một điểm cộng! Thể hiện những điều mà bạn tự hào.

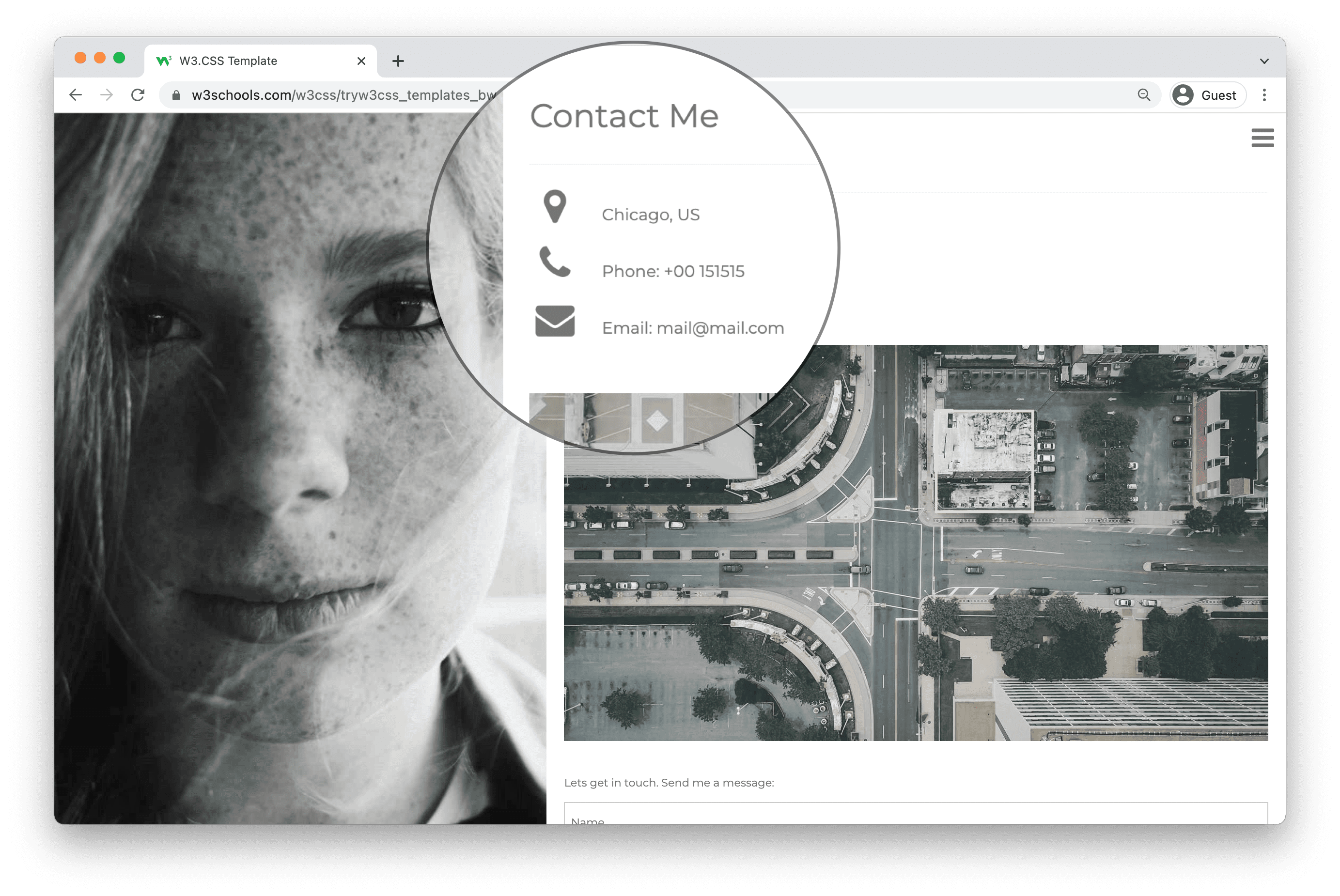
4. Liên hệ với tôi phần.
Cho người đọc biết họ có thể liên hệ với bạn bằng cách nào và ở đâu.
Thêm chi tiết liên hệ của bạn và các kênh liên hệ khác như hồ sơ GitHub, LinkedIn, Youtube của bạn, v.v.

Ví dụ về danh mục đầu tư
Kiểm tra một số ví dụ về danh mục đầu tư.
Bạn có thể tải các mẫu danh mục đầu tư trong W3Schools Spaces . Bắt đầu xuất bản danh mục đầu tư của bạn trong một vài cú nhấp chuột.
Xuất bản danh mục đầu tư của tôi miễn phí ❯* Không cần thẻ tín dụng
Mẫu danh mục đầu tư đen trắng
Dark Portfolio Template
People Portfolio
My Portfolio Template
What do I need to know to create my own portfolio?
HTML, CSS and JavaScript are the foundational languages to create a website.
You can come a long way just using these three!
- Create the structure with HTML. The first thing you have to learn, is HTML, which is the standard markup language for creating web pages. Learn HTML ❯
- Style with CSS. The next step is to learn CSS, to set the layout of your web page with beautiful colors, fonts, and much more. Learn CSS ❯
- Make it interactive with JavaScript. After studying HTML and CSS, you should learn JavaScript to create dynamic and interactive web pages for your users. Learn JavaScript ❯
How to create a portfolio step-by-step
Follow the steps to create your portfolio from the ground up.
Preparations
Decide which code editor to use and set up your environment.
W3Schools has created an easy to use code editor called W3Schools Spaces. Sign up and get started in a few clicks.
Start for free ❯Create your index.html file. So that you are ready to enter the code.
All set up. Lets go!
Step One: Add HTML Skeleton
Type an HTML skeleton code, which is the starting point for your website. It is the structure which holds the code and ensures that it is properly displayed on the internet.
Read here for how to create a basic HTML Skeleton: How to create a HTML Skeleton
Step Two: Add Navigation Bar
The navigation bar is a short representation of the content on the website.
It is one of the first things that a visitor will see.
It helps the visitors to find and navigate through the content on website. It is important to create well-structured navigation. So that your visitors can find what they are looking for.
Here is an example of how to create a top navigation bar: How to create a Top Navigation Bar
Step Three: Add Hero section
The Hero section, together with the navigation bar, is the first section of your portfolio that people will see.
It should contain short information about several things such as:
- Who are you?
- What do you offer?
- What is your profession?
- Why should people work with you?
- Which actions should you take?
Write in first-person and keep it short and simple.
Additional things preferred in the hero section are:
- Eye-catching graphics, either as a background or side-by-side with the text.
- An action button that leads to content on your portfolio or to the content of another website.
Here is an example on how to create a Hero section: How to create a Hero image
Step Four: Add About Me section
In this section, you can get creative. This can help you to to stand out.
Here you can personalize the content and write about yourself more in-depth.
The content you can include in this section is:
- Your introduction
- Who are you as a professional
- Your education
- Your skills
- Your work experience (present and/or past)
- Your hobbies
- Your goals and ambitions
In a way, you can consider the "About me" section as a short summary of your CV.
Feel free to write about yourself in first person.
Personalization and making people understand you as a person might bring you more attention.
Here is an example on how to create an about me section: How to create an About Me section
Step Five: Add Work Experience section
The work experience section highlights the experience, knowledge, and competence that you have made along your way.
Here you can add:
- Links to your projects with the project name and/or short description of what the project is about.
- Links to blog posts that you have written with title and/or short description about what it is about.
- Your professional awards or achievements.
- Highlighting your work and your accomplishments is a way to create opportunities for yourself.
- Visual representations such as images or graphics.
Step Six: Add Contact section
The contact section is the section that lets your visitor get in touch with you.
You should always include a way for visitors to contact you, either through a contact form or by writing down your contact information such as:
- Address
- Phone number
- E.g. Github profile, LinkedIn profile, Youtube profile and so on.
Here is an example on how to create a basic contact section: How to create a Contact section
Step Seven: Add Footer section
The footer can be experienced as a minor section, but it is an important one of every website.
It is about showing critical information based on your website goals and the needs of your visitors.
Often it contains technical information about copyright, but it can hold other information, such as:
- Link to "Privacy policy" page
- Link to "Terms of use" page
- Contact information
- Website navigation links
- Links to social networks
- Link to your shop
Here is an example on how to build a footer section: How to create a Footer section