Cách tạo trang web cây liên kết
Trang web cây liên kết cho phép bạn chia sẻ tất cả các liên kết của mình trên một trang web.
Đây là một trang đích nơi bạn có thể hiển thị các liên kết đến mạng xã hội, các bài đăng trên blog, doanh nghiệp, dự án, v.v. của mình.
Tạo trang web cây liên kết miễn phí »Tại sao phải tạo một trang web cây liên kết
Trang web liên kết là rất tốt để phát triển sự hiện diện trực tuyến của bạn.
Nó giúp bạn dễ dàng chia sẻ liên kết đến những nơi bạn có nội dung.
Ngoài ra, trang web liên kết giúp mọi người kết nối với bạn ở nhiều nơi.
Bằng cách tự tạo trang web liên kết, bạn có toàn quyền kiểm soát nó.
Cách trang web phản ánh thương hiệu của bạn. Thiết kế nó theo cách bạn muốn xuất hiện.
Tôi cần biết gì để tạo trang web cây liên kết của mình?
HTML, CSS và JavaScript là những ngôn ngữ cơ bản để tạo một trang web.
Đó là tất cả những gì bạn cần để tạo trang web liên kết của mình.
- Tạo cấu trúc bằng HTML. Điều đầu tiên bạn phải học là HTML, ngôn ngữ đánh dấu tiêu chuẩn để tạo các trang web. Học HTML ❯
- Tạo kiểu bằng CSS. Bước tiếp theo là học CSS, thiết lập bố cục trang web của bạn với màu sắc, phông chữ đẹp mắt, v.v. Học CSS ❯
- Làm cho nó tương tác với JavaScript. Sau khi học HTML và CSS, bạn nên học JavaScript để tạo các trang web động và tương tác cho người dùng của bạn. Học JavaScript ❯
Làm cách nào để bắt đầu
Có hai cách để bắt đầu xây dựng một trang web cây liên kết.
Xây dựng từ đầu hoặc sử dụng mẫu.
Xây dựng với W3Schools Spaces
Trong Spaces, bạn có thể xây dựng và thử nghiệm với trang web cây liên kết của mình.
Tại đây, bạn có thể tạo các trang web tĩnh bằng HTML, CSS và JavaScript.
Mọi thứ bạn cần ngay trong trình duyệt.
Tìm hiểu thêm ❯Xây dựng trang web cây liên kết từ đầu
Điều đầu tiên bạn cần làm là xây dựng bố cục, sau đó thêm nội dung.
Để tạo bố cục trang web, hãy chuyển đến bài viết của chúng tôi về cách tạo trang web: Cách tạo trang web
Khi bạn đã tạo xong bố cục. Tạo hai phần chính được liệt kê bên dưới:
1. Phần hữu cơ.
Phần tiểu sử là thứ đầu tiên mọi người nhìn thấy khi truy cập trang web cây liên kết của bạn.
Nó được hiển thị trên đầu trang web cây liên kết.
Giữ nó ngắn và ngọt ngào.
Phần tiểu sử có thể chứa hình ảnh, tên và nghề nghiệp của bạn.
Mọi người cảm thấy thoải mái hơn khi kết nối với bạn nếu họ biết tên và ngoại hình của bạn.

2. Phần liên kết.
Phần liên kết chứa tất cả các liên kết bạn muốn chia sẻ.
Nó được hiển thị dưới phần tiểu sử.
Đảm bảo rằng các liên kết được cấu trúc tốt.

Xây dựng với một mẫu
Bắt đầu với các mẫu là một cách tuyệt vời để lấy cảm hứng và học hỏi.
Các mẫu cây liên kết có thể được tải trực tiếp trong Spaces. Bắt đầu trong một vài cú nhấp chuột.
Sao chép và dán mã vào trình chỉnh sửa Spaces hoặc lưu vào Spaces từ trình chỉnh sửa TryIt.
Bắt đầu "* Không cần thẻ tín dụng
Cá nhân hóa mẫu
Đây là cách tiếp cận bốn bước để tạo mẫu của riêng bạn.
Bước một: Thay đổi nền
Tìm thuộc tính nền hoặc hình nền trong mã và thay đổi URL.
Đọc ở đây để biết cách thay đổi hình nền: Cách thay đổi hình nền
Bước hai: Thêm hình ảnh của bạn
Tìm thẻ <img> và thay đổi nó thành URL cho ảnh của bạn.
Đọc ở đây để biết cách thay đổi hình ảnh: Cách thay đổi hình ảnh
Bước 3: Viết tiểu sử của bạn
Tìm các thẻ đoạn ở đầu mã và thay đổi văn bản giữa các thẻ <p> và </p>.
Đọc ở đây để tìm hiểu thêm về đoạn văn: Giới thiệu về đoạn văn HTML
Bước bốn: Thêm liên kết của bạn
Tìm các thẻ liên kết và thay đổi văn bản ở giữa các thẻ <a> và </a>.
Đọc ở đây để tìm hiểu thêm về thẻ liên kết: Giới thiệu về thẻ liên kết HTML
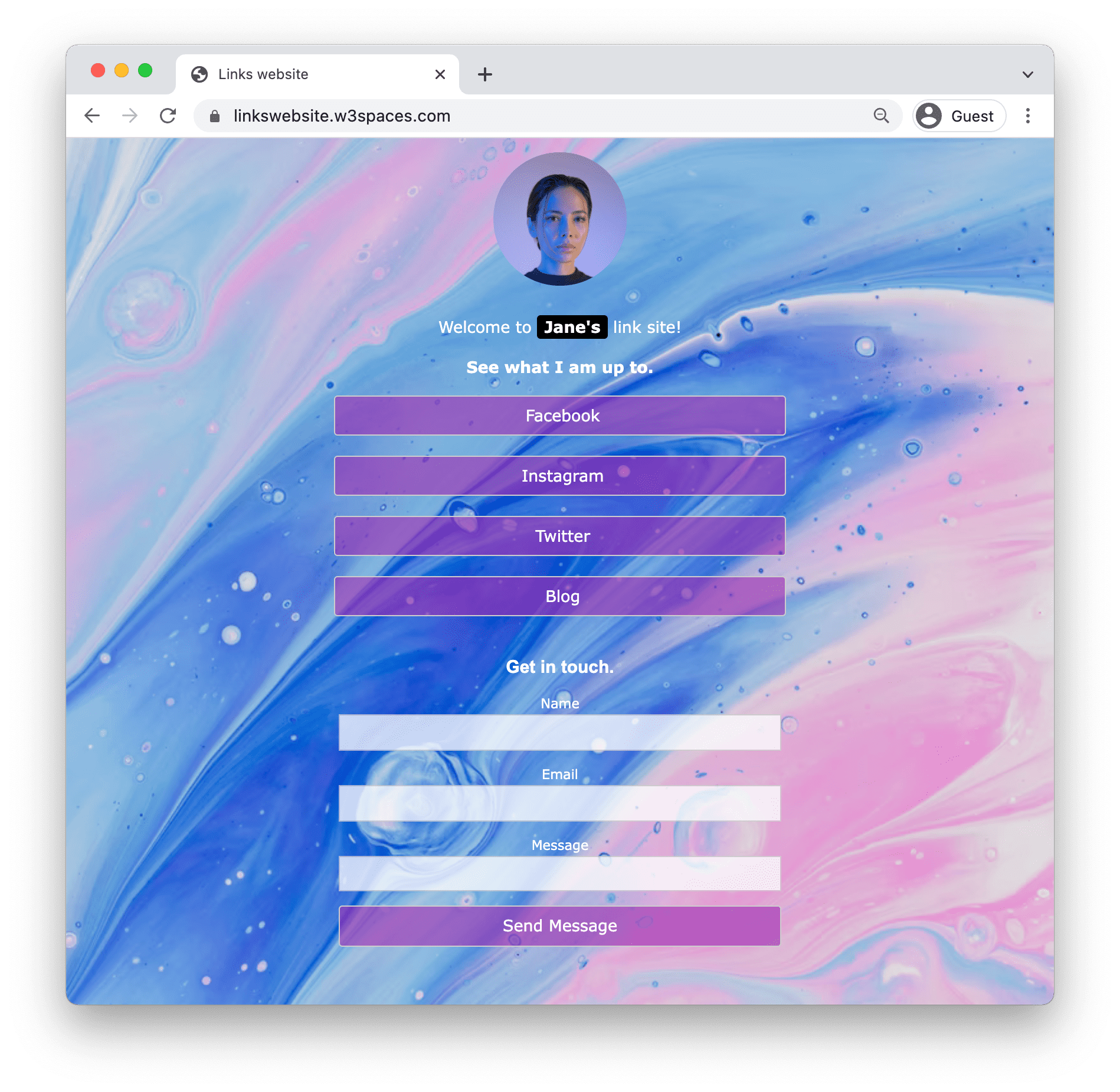
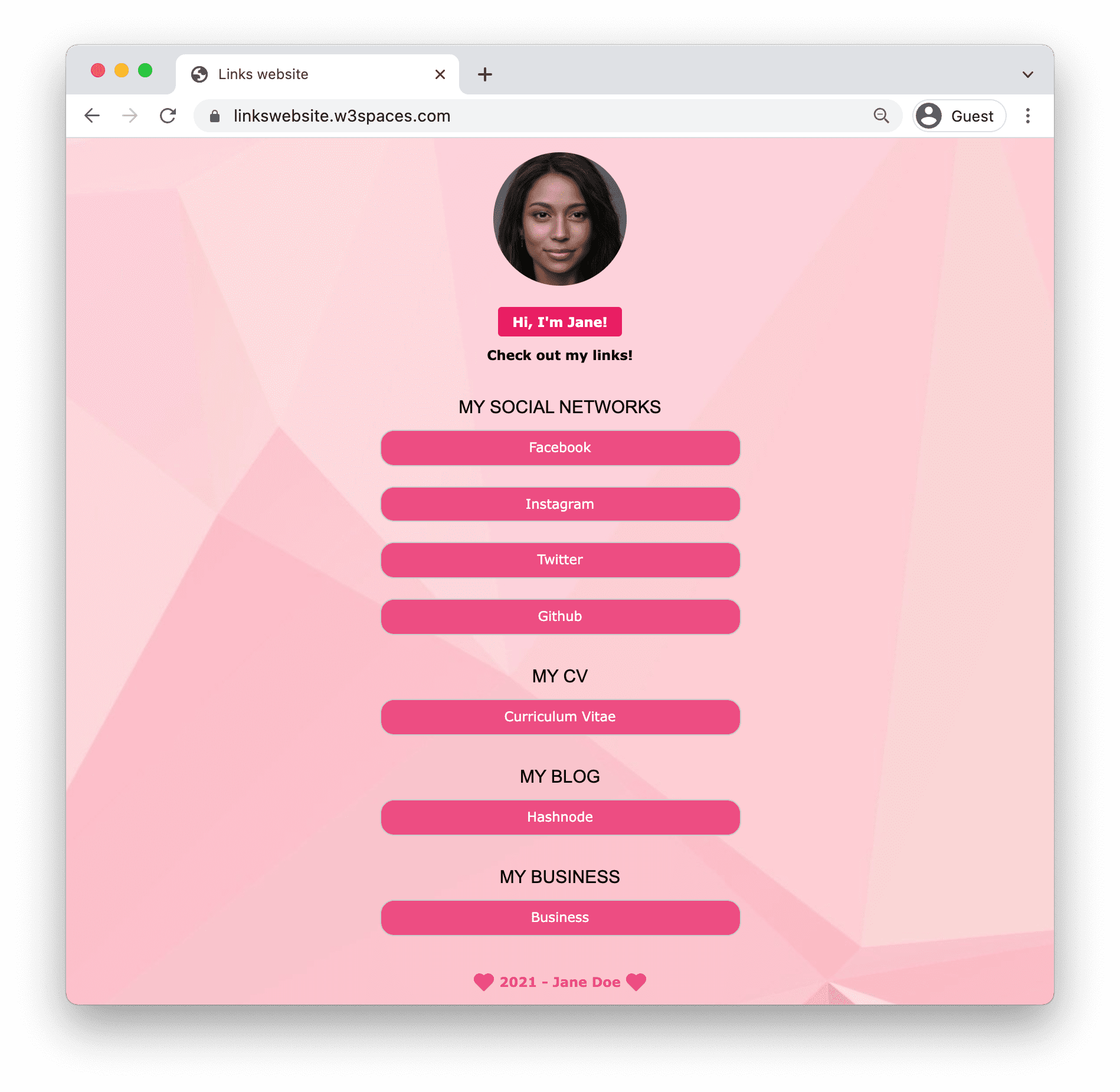
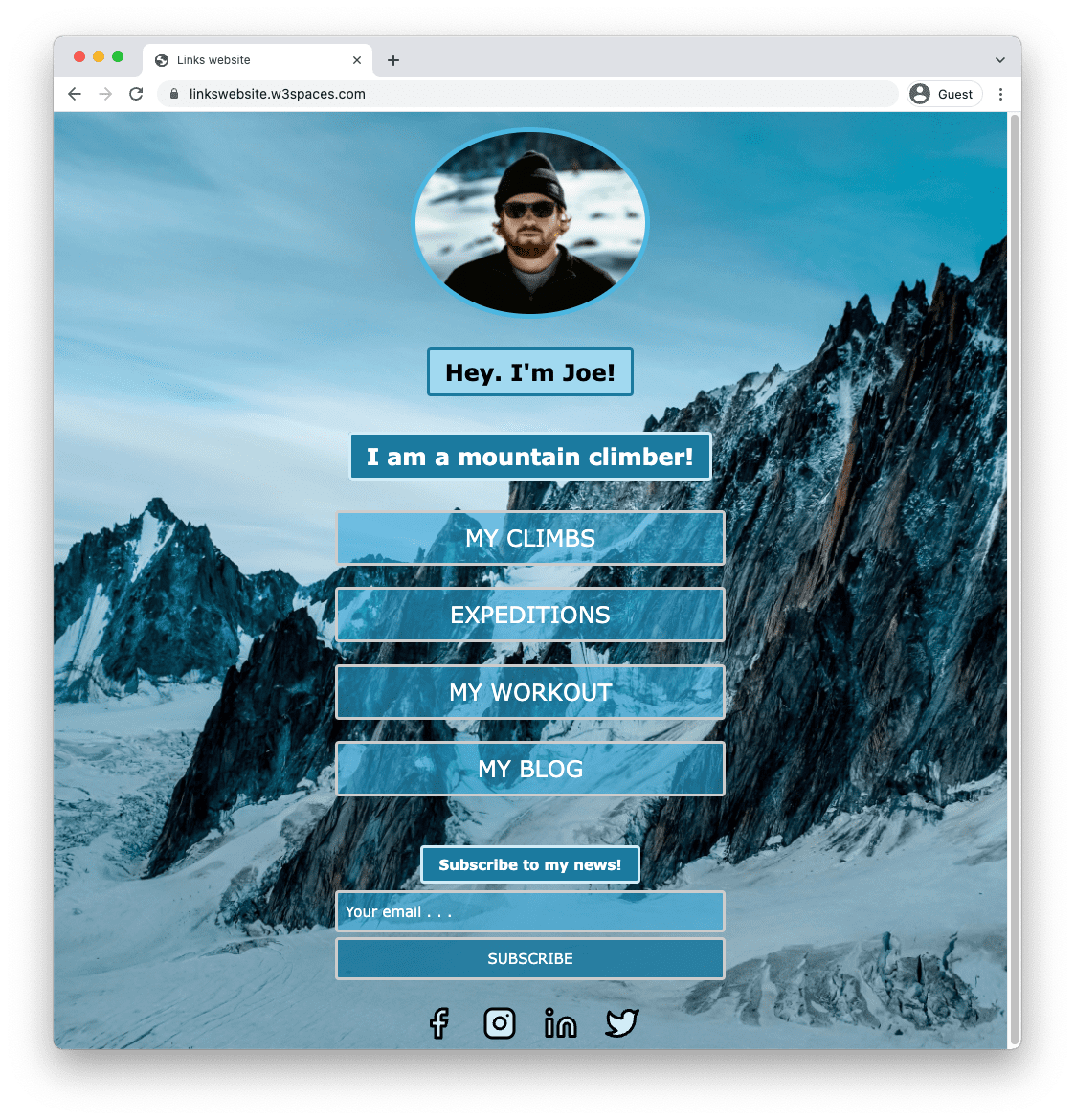
Duyệt và chọn một mẫu
Chúng tôi có các mẫu làm sẵn để bạn sử dụng. Dưới đây là một số ví dụ: